Without a proper project closure process, projects can exist in a state of limbo where nobody's really sure if any more work is being done.
Project closure is not simple (but you already know this). It takes time—you shouldn’t attempt to compress the whole process into a day—and it unfolds in many ways, including through project post mortems, lessons learned, retrospectives, wrap-ups, and project de-briefings.
What Is Project Closure?
The project closure phase is the last phase in the project life cycle, and it officially puts an end to a project. The entire project management closure process requires meetings and communication with your team and stakeholders, a handful of project documents, and analysis skills.
When the project closing phase is completed properly, your project documents will be finalized, your clients and stakeholders will have any final reports that they require, and your team will have had the chance to reflect upon and adjust their processes and workflows.
Why Is Project Closure Important?
It’s so tempting to just move to the next thing after a project launches. The extra time and energy to do even more work seem daunting, but it’s really in your best interest as a project manager to close it officially.
- You show your team (and your boss) that you are competent and professional.
- You’ll probably glean at least 2 things (usually more) that you can take with you to future projects to make them more successful.
- You minimize the chance of problems resurfacing on this project down the road and slowing you down.
- You create the opportunity for your team to tweak their process and structure before moving onto the next project.
- You’ll end up with a final project closure report that helps you make updates to your portfolios, processes, and assets.
If you don’t close a project properly, you might set yourself and your company up for some tough situations.
For example:
- Ever had a client come to you well after a project is over complaining that items were not completed?
- Have you ever realized after launch that some critical component of the product was missed?
- Do you see your team carrying the same recurring issues onto new projects?
It is definitely in your best interest to have a project closure procedure in place so that you cover every base and safely archive it in your project management software.
When Should I Begin The Project Closure Process?
You should begin the project closing process after the following have been completed:
- Your team has done QA and performed testing on the project deliverables
- You’ve delivered the project, and the client has reviewed and approved it
- The thing you’ve delivered is live
If you don’t have the budget for the type of project wrap up I cover in this article, it’s always helpful if there’s a billing bucket for overhead per client so you can still show that you’re doing work for them while not adding hours to the project budget.
If you don’t have the option to bill to overhead, admin, or any other non-billable bucket, try to ensure that you have time built-in at the beginning of the project to cover project closure. If you get to the end of the project and there’s no way to account for the hours needed to follow all of the closure steps, prioritize what will be most helpful to you, the team, and your company.
3 Phase Project Closure Process
Phase 1: Loose Ends and Formalities
- Start smoke testing
- Check for missed items and things you left hanging
- Technical update: documents, contracts, and payment
Phase 2: Learning, Feedback, and Review
- Write a note to your team with team wrap-up plan
- Close the project with your client
- Hold a retrospective, lessons learned meeting, post-mortem
Phase 3: Final Phase: Last Look and Moving Forward
Phase 1: Loose Ends and Formalities
1. Start smoke testing
Goal: Make sure the project is stable.
a. Refresh and check the live product to ensure stability
The first thing to do when a project goes live is to make sure that it is properly live. You’ll be amazed how often a seemingly straightforward deployment from staging to production goes wrong.
Once you have checked the live product, keep checking. Set up a check every few hours post-launch to make sure everything is still running smoothly. Even if it deployed properly, the first 24-48 hours can unleash a torrent of unexpected issues, and you don’t want to be blindsided.
Subtasks:
- Set up an hourly live product check
- Check the analytics for warning signs
- Monitor product traffic
- Check the server health
b. Create a checklist of things likely to be affected during the deployment
Create a checklist of details that are likely to be affected during the transition from stage version and live version. It’s often small configuration snags that cause problems between staging and live.
Focus on features that are (1) critical to product function, (2) the selling point of the product, or (3) most commonly needed by users.
Subtasks:
- List key features
- List vulnerable features
- List any features you’ve had problems with in the past
c. Have the team retest major features and functionality
Now that you have a list of top priority features, it’s time to start retesting them. Sure, you’ve tested them all before but the landscape changes drastically post-launch. You now have active users, live servers, and myriad other changes to contend with.
Technology is never foolproof; small things that no one can explain can go wrong. Those things are what retesting catches.
Subtasks:
- Divide key features amongst the team
- Test each feature
- Report the results
- Address any issues
d. Monitor social media channels for issues
If the end product is high profile, make sure someone is monitoring social channels for issues. End users will frequently post complaints or comments on social and you want to catch these as soon as possible.
You will need to take a “PR” approach here and address the social/reputational issues as just as important as any technical issues.
Subtasks:
- Monitor the product’s Facebook and Twitter feeds
- Set up a Google Alert for the product
- Respond promptly to all issues
e. Make sure you’ve set up Pingdom
You want to be alerted as soon as there is any sign of trouble. Pingdom will monitor the performance and availability of service on an ongoing basis.
You need to continue to smoke test well after the project has gone live, and as part of that, do regression testing to ensure that your project’s deployment hasn’t adversely impacted anything else.
Subtasks:
- Set-up a Pingdom account
- Link your product
- Monitor status
Back to the Project Closure Process menu
2. Check for missed items and things you left hanging
Goal: Tie up all loose ends.
a. As you work, set up a notification for “missed” items
Knowing your priorities is vital for keeping things on schedule. Sometimes that means skipping over less vital tasks until you have time for them later.
You never want these items to go completely forgotten, though. It’s helpful to archive these delayed “to-dos” in a way that helps you remember them later, at a more convenient time, potentially using task management software.
Subtasks:
- Establish an alert system for delayed tasks
- Set-up notifications for postponed items
- Check on items during downtimes
- Go over all items after launch
b. Comb over your plan and timeline for forgotten items
Go over every inch of your plan and timeline and look for any item you forgot about. Sometimes, when the heat is really on during a project and you are just trying to get to the finish line, you can accidentally skip things. Mistakes happen, even for the most organized PM.
Subtasks:
- Gather timeline and plan documents
- Catalogue forgotten items
- Discuss items with your team
c. Address any forgotten items with your client
You’ve combed over the timeline, the task lists, and the plans and found a few things that were missed. At this point, transparency is absolutely key. Be honest with your team and your client about what was missed. And remember not to panic—if it were critical it likely would have come up in QA or UAT.
Subtasks:
- Present any missed items to the client
- Receive feedback on next steps
- Outline which items to tackle first
d. Decide whether additions are in scope or out of scope
Any remaining items in your scope statement should be incorporated when the right time comes—sometime before launch or with a plan to update after launch that the client has signed off on.
Out of scope items make a lovely email to the client as you close out the project and will score points with your business development team since they can be sold as updates.
Subtasks:
- Sort leftover items as in scope or out
- Develop a plan to address each in scope item
- Email client out of scope items
- Review OoS items for updates
Back to the Project Closure Process menu
3. Technical update on documents, contracts, and payment
Goal: Make sure the project is closed properly from an administrative perspective.
a. Check everyone has their files in the right place
Check that everyone has put their files on the server or document management system and that the files and folders are in order. You should have a clear organizational pattern established long before the project gets started.
Subtasks:
- Develop organization/filing best practices
- Distribute organizational expectations to the team
- Do a surprise check (or two) to ensure that orders are followed
b. Ensure final versions are clearly labeled
Create archives for old files and ensure final versions are clearly labeled. You should be doing this as you go but now it’s time to dive in and make sure everything is as it should be.
Subtasks:
- Determine final versions of files, products, or items
- Determine the standard labeling system
- Label all final versions accordingly
c. Check that code is commented on and checked in
Keeping the team Wiki up-to-date is for the benefit of your future self. You’ll appreciate this in 6 months when you save hours of trawling through the server when a client asks you for a random PSD file that your designer has totally forgotten about.
Subtasks:
- Ensure the team Wiki is up-to-date
- Ask your team to have code commented and checked in
- Review Wiki for obvious knowledge gaps
d. Collect organizational process assets
This step will have you checking assets like product validations, acceptance criteria, contract closure, team performance appraisals, and so on. It can be a bit of a doozy so make sure to tag in your team where needed.
Subtasks:
- Collect product validations
- Collect acceptance criteria
- Collect contract closure
- Collect team performance appraisals
- Collect all other process assets
e. Go through your assumption log
As a project manager, you have most likely developed an assumption log throughout the project management life cycle. An assumption is something assumed to be true during the project planning stages. As you go, you will track the validity of each one.
Subtasks:
- Read through your assumption log
- Pull out any interesting information
- Generate a statement about what was learned
f. Go through estimates to see if you were correct
The goal is always to come close to what you predicted before the start of the project in terms of time and cost.
Now, at the end of the project, it’s time to find out the reality of the situation. Don’t panic—it’s quite common for project estimates to not be 100% accurate. In this stage, you can start to ask: “Why”?
Subtasks:
- Check estimates for budget/cost
- Check estimates for time/hours worked
- Check estimates for a finish date
- Check any other appropriate estimates
g. Review the change log
Every project goes through a series of expected or unexpected changes. As things change, it’s good practice to keep track of them all—when they happened, why they happened, and what was the result. This, your change log, is a useful document that you will want to go back through come the project’s end.
Subtasks:
- Go over your change log
- Check for missed items
- Report to team
h. Review your issues log
Issues will arise throughout the project management process—that’s inevitable. As they pop up, you and your team are responsible for tracking them. Most teams use an issue log for this purpose, though the exact organization of said log is entirely up to you. Project closure is a good time to check this log.
Subtasks:
- Pull together issue log(s)
- Check each issue item
- Address any missed items with your team
i. Check your risks report for unresolved risks
Like changes and issues, risks are also something that arise and are logged as you progress through the life cycle of a project. And, like the above two items, project closure is a time to go over risk reports and make sure nothing was forgotten about or skipped over.
Subtasks:
- Pull together risk report(s)
- Check each documented risk
- Address any leftover risks with your team
j. Scope document check
Your scope documents outline the size and limitations of the project. You want to make sure that all requirements were met.
The closure phase of the project is the perfect time to address scope documents and assess project performance and whether it was a successful project.
Subtasks:
- Gather your project scope documents
- Assess the predicted scope vs actual scope
- Discuss the results with your team
k. Do your deliverables check
Project management hinges on deliverables. What tangible or intangible goods or services are your clients expecting? What tangible or intangible goods or services were delivered? Hopefully, the answers to these two questions align. Now is the time to prove it.
Subtasks:
- Check that deliverables and outputs are handed off
- Check that deliverables have been signed by project stakeholders
- Check for all deliverable approvals and sign offs
l. Make sure all project documents are signed
If there are any outstanding contracts and agreements with vendors, contractors, and so on, now is the time to reach out to concerned parties and get every signature and date stamp you need.
Subtasks:
- Gather all project documents
- Check documents for missing signatures
- Reach out for needed signatures
m. Ensure the proper process for all contract closure has been completed
The project has come to a close, and with that, all contracts must be closed out as well. All the suppliers, subcontractors, donors, and others that you have worked with will thank you for your thoroughness. Additionally, you can ensure that everyone reviewed and accepted all contracted deliverables.
Subtasks:
- Check that supplier contracts are closed out
- Check that subcontractor contracts are closed out
- Check that donor contracts are closed out
- Check that any other contracts are closed out
n. Ensure proper etiquette for financial closure
Financial documents and assets will need to be taken care of now that the project is in its final stages. Move assets, reassign project resources or personnel, or complete anything else required for the financial closure of the project.
Subtasks:
- Check fulfillment of payment received
- Check the status of receivables/advances
- Liquidate/transfer receivables to another project number/accounting code
- Check all payables have been paid
o. Check the status of all administrative closure for project completion
Administration clean-up. You have assets that need to move, be reassigned, completed, archived. This is a big clean-up task that will happen at the end of any project. Here, you’ll address personnel, equipment, documents, and archives—ensure everything is sorted post-project.
Subtasks:
- Check that personnel have been released or reassigned
- Check that equipment has been sold or transferred, if needed
- Check that all documents and reports are complete
- Check that all archives and files are up-to-date
p. Update project documents and update records to reflect the final results
Everything is finished, and now it’s time to change all of your files and documents to reflect this. Record any final results, including the state of the fully-live product and any final results attached to the launch.
Subtasks:
- Catalog documents and records that might need attention
- Update all records according to final results
q. Gather legal proof that these documents have concluded
Your documents state that everything has been finalized and that all parties are satisfied with the results. But that doesn’t mean much if you don’t have evidence to back it up, should an issue or doubt arise later on.
Subtasks:
- Catalog your final results and confirmed deliverables
- Collect proof for each result/deliverable
- Ensure the client signs off on each item
r. Ensure all outstanding payments are sent in a timely manner
Outstanding payments can really come back to bite you. No one likes getting calls from a creditor or angry vendor because an invoice slipped between the cracks. Project closure is a good time to sit down and sift through all invoices, commissions, fees, bonuses, and make sure that everything is paid.
Subtasks:
- Check your accounting system for outstanding invoices
- Calculate any outstanding commissions
- Calculate any outstanding bonuses
- File all invoices to accounting for payment
- Ask for proof of payment, as needed
s. Archive documents and all information for future reference
You learned so much over the course of a project’s life cycle and you sure don’t want that valuable information to be forgotten or go to waste just because the project is complete.
In this stage, you will be dealing with collecting project and phase records, managing the transfer of knowledge, and identifying lessons learned (LL).
Subtasks:
- Collect all project, phase, and milestone records
- Design a system for knowledge transfer
- Document lessons learned
- Share lessons with your team
Back to the Project Closure Process menu
Phase 2: Learning, Feedback, and Review
4. Write a note to your team with team wrap-up plan
Goal: Succinctly explain to your team the closure plan.
a. Mention something specifically for each team member
Sure, you can copy-and-paste a generic “hurrah, we’ve made it” email into Gmail and hit send. But your team is going to feel that it’s inauthentic, and they’re right. Instead, focus on something each member of the team did really well and commend them for it. Make the closure email specific and thoughtful.
Subtasks:
- Pick out something each team member did well
- Draft these specifics into the closure email
b. Explain what needs to happen next, if anything
Did you notice any errors, missing items, or needed follow-ups during your project clean up? You will want to write these into the closure email and explain the “next steps” for how each is going to be addressed.
Subtasks:
- Outline anything missed
- Outline the next steps for your team
c. Tell your team about any closing events
In this section of the message of an email, you will have a chance to do a bit of a retrospective and outline any lessons that can be taken away from the project. Don’t forget to sprinkle in a bit of no-strings-attached celebration!
Subtasks:
- Draft a project retrospective or post mortem
- Draft lessons learned
- Draft celebratory text
- Finalize closure message
Back to the Project Closure Process menu
5. Close the project with your client
Goal: Fill your client in on anything outstanding and all things finished.
a. Let them know about any lingering issues
In the above flurry of steps, you may have encountered issues or items that needed to be further addressed, dismissed, or otherwise dealt with. As the project wraps up, you are going to need to convey this information to your client. Fill them in on issues, pass on log-in information, make sure they are set.
Subtasks:
- Pass on any useful URLs and links to client
- Pass on any login information to the client
- Update client on anything they should expect at project’s end
- Send the client the final invoice, if not already done
b. Sell maintenance, phase 2, or other enhancements
If any item or feature was deemed out of scope, there’s still a chance to sell it after the fact. You can pitch updates to your client that can address any of the things that were left on the cutting room floor. However, not all companies are open to this so only move ahead with this after reading the room.
Subtasks:
- Itemize maintenance or enhancement
- Present maintenance or enhancement to client
- Pitch phase 2, if needed
c. Organize a customer wrap-up meeting
No matter how many emails or notes you send, a face-to-face (or conference call) meeting is the best way to close everything off. Your client will appreciate being able to chat and ask questions in real-time as you go over the project closure.
Subtasks:
- Schedule a meeting with the client
- Draft a summary presentation
- Attend the meeting with the team
d. Send an email asking for feedback
Asking for feedback should always be a part of your process but there are different ways to go about this. For most, simply asking a few casual questions in an email is more than enough. If you can gather client feedback before finalizing your internal retrospective, you can share the information with your team.
Subtasks:
- Construct a feedback form or email
- Request feedback from the client
- Follow up on feedback if not received
- Go over the feedback with your team
Back to the Project Closure Process menu
6. Hold a retrospective and/or send a survey to your team
Goal: Learn from successes and failures—as individuals, as a team, and as a business.
a. Hold a retrospective or post mortem gathering with your whole team
Yes, hold a project retrospective every time. Even if it was uncomplicated and went smoothly. A retrospective is not meant to only showcase how to fix things that went wrong, although that tends to be the focus (especially on a tough project). It’s also meant to show what went right, and how to replicate that over other projects.
Subtasks:
- Schedule a retrospective
- Ask the team for any agenda items
- Send around the planned agenda
- Host the meeting
- Take note of perceived successes and failures
b. Present an anonymous survey to your team
The anonymous survey is a great way to get really honest feedback from people who aren’t good at confrontation.
Use simple questions with multiple-choice for best results, though always leave room for additional notes or comments
Subtasks:
- Design survey questions, keeping them simple
- Collect anonymous responses
- Curate responses plus your own additions into a deck
- Share deck with the project team
- Edit deck with project team comments
- Share deck executive team
c. Go through lessons learned with your team and archive them for future use
You won’t want to put this much time in a retrospective and feedback cycle and then just toss out or forget the results. All of this data is going to make you a better project team in the future. That’s why I recommend putting together a final report of lessons learned, making sure your team has read them, and then archiving them.
Subtasks:
- Create a lessons learned register
- Host a LL meeting with your team
- Gather key LL
- Compile LL into a document
- Share and store LL document for future use
Back to the Project Closure Process menu
Phase 3: Last Look and Moving Forward
7. Put together a final project report to audit the project successes/failures
Goal: Summarize what worked and what didn’t with your project.
a. Host a closeout reporting meeting
In this closeout meeting, you will have a chance to analyze what went well, what didn’t go so well, and what can be improved for next time.
You have all of your final reporting, now is the time to go over it. It’s important to do this sooner rather than later, while all the minute details are still fresh in your mind.
Subtasks:
- Schedule close-out reporting meeting
- Compare estimates vs results
- Discuss failures
- Discuss solutions
b. Analyze how well the project is delivering against project objectives
Instead of trying to make botched quick fixes, be a bit more strategic. It’s time to start thinking about the next steps and where we take the project from here. We need to work out how is the project performing against the KPIs. To what extent is it getting results?
Talk with clients to get conversion data, and use analytics and maybe even more user testing to identify any issues and explore opportunities to optimize the project.
Subtasks:
- Outline important goals
- Measure expected vs reality for goals
Back to the Project Closure Process menu
8. Create a roadmap for moving forward based on what you learned
Goal: Taking the data you have collected and turning it into a plan.
a. Compile all the data you have collected and turn it into a roadmap
When you’re clear on any issues and opportunities, create a roadmap to carefully define the sequence of implementing them. Plan it out, taking into consideration the client’s budget and the importance rather than the perceived urgency of the changes. Start with the quick wins and plan out the bigger opportunities and enhancements.
Subtasks:
- Compile all the data you have collected
- Transform data into an actionable roadmap
- Ask the team for roadmap feedback
- Send a roadmap for approval
b. Implement the roadmap once it's approved
Start implementing each of the enhancements as a new project. It’s important that the analysis, roadmap, and optimization cycle continues on the project even after the initial roadmap is completed. It’s often at this stage that the priority shifts from function to content in terms of optimization. Explore the project’s ongoing content strategy.
Subtasks:
- Discuss the roadmap with your client
- Integrate the client's feedback into the roadmap
- Loop in the account manager
Back to the Project Closure Process menu
9. Celebrate
Goal: Let your team know they are valued and congratulate them on their hard work.
a. Consider a personalized acknowledgment to your teammates (gift or note)
When I worked in an office, I’d be sure to do something special for each of my teammates, and they always appreciated it. So, even though I’m remote, I still send a little something to my teammates when we’re done with a project. At the very least, send a thank you note (card), but you can also try smallish gifts or a round of Happy Hour drinks.
Subtask:
- Pick out small gifts/cards for the team
Back to the Project Closure Process menu
10. Update your credentials
Goal: Have your professional records reflect this most recent completed project.
a. Update your personal credentials
Some people update their professional credentials (resume, LinkedIn, etc.) on an as-needed basis. About to pitch yourself for a project or apply for a job? Quick, scramble to update the ol’ resume!
It’s actually way easier to update your resume at the end of the project closure cycle when all the details are still firm in your mind.
Subtasks:
- Update your resume notes
- Update your LinkedIn
- Update any other personal career-oriented profile you have
b. Update your company portfolio
Alongside your “personal” profiles, your company probably has its own set of sources and sites that you will want to update with this most recently completed project.
You might update your website, for example, but you might also pull out key stats or visualizations of the project and add it to a physical portfolio, as well.
Subtasks:
- Update your company website
- Update your company portfolio
- Update any other company sources or sites
Back to the Project Closure Process menu
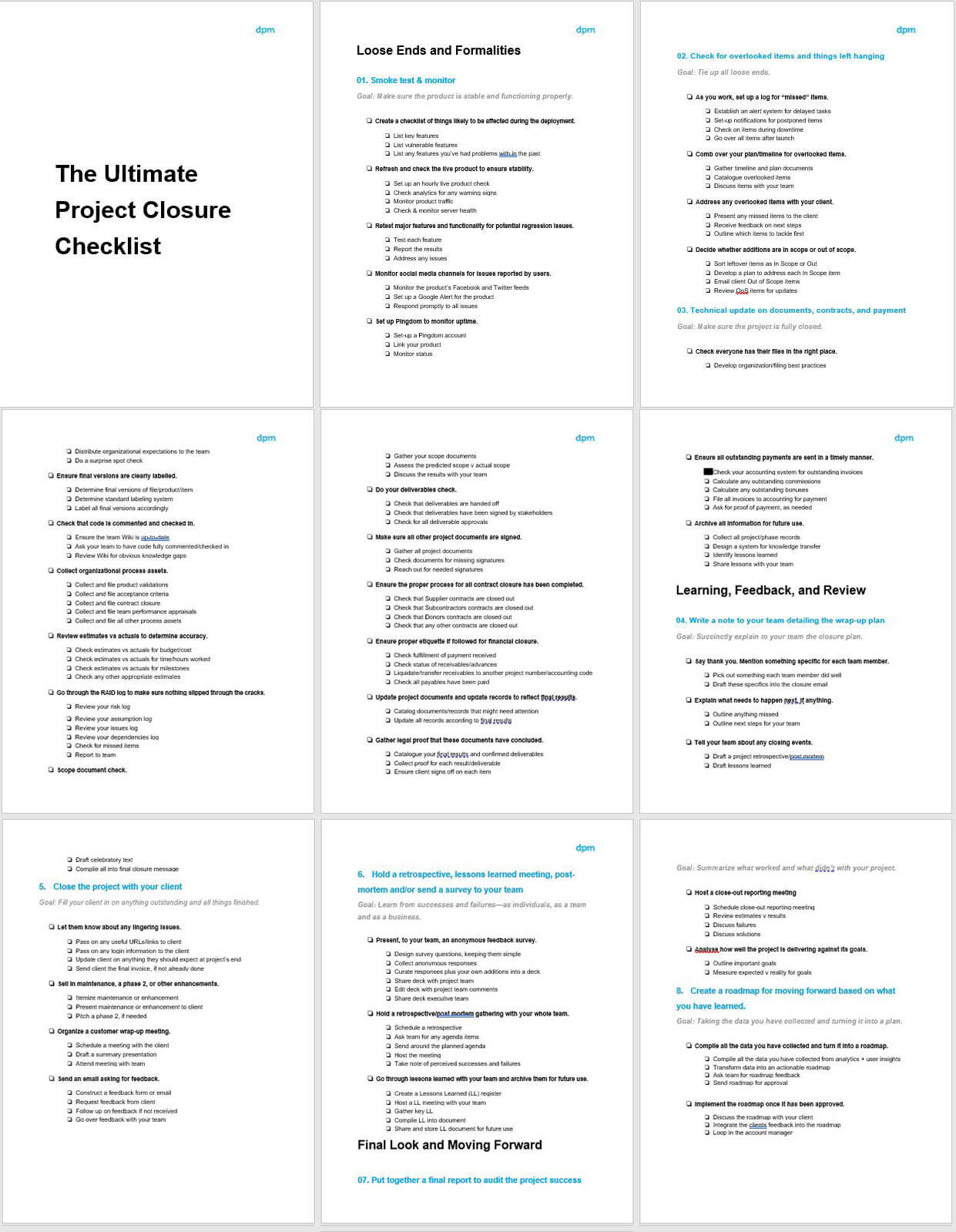
Project Closure Checklist [Download]

In DPM Membership, there’s a project closure checklist that follows all of the steps in the project closing process that I layout in this article.
It goes through the main phases but also breaks down each phase into a list of subtasks for you to check off during project closeout. DPM Members get access to the checklist, plus 100+ other templates, lists, samples, ebooks, workshops, and more.
Avoiding Scope Creep During Project Closure
So you’ve completed smoke testing, your checklist is complete, the admin is buttoned up, and you’re happy the project is complete?
The statement of work should clearly define when a project is complete and all in-scope deliverables are delivered.
When the immediate bug fixes are complete, it’s important that we don’t start adding in last-minute feature requests.
Some of the biggest mistakes are made trying to make quick fixes to a project in the days just after it has gone live when clients start panicking and changing their minds about things! Invariably, this kind of botch job leaves the site user experience or design severely compromised. Knee-jerk changes are never thought out properly and contribute to scope creep!
Other Considerations For Project Closure
In some teams, project closure requires some accounting updates, or possibly documentation requirements that apply in some verticals.
There could be any number of things that the project manager is required to do at the end of a project that you might not think to do. You should already have a good sense of what is required, but if you’re not sure what is expected of you, ask about things like specific accounting updates or documentation requirements.
What's Next?
To get access to 100+ templates, samples, and examples for other project management process, sign up for DPM membership. You'll also get access to community conversations in Slack with 100's of other digital project managers.


